
Website redesign of a healthcare marketing and public relations agency


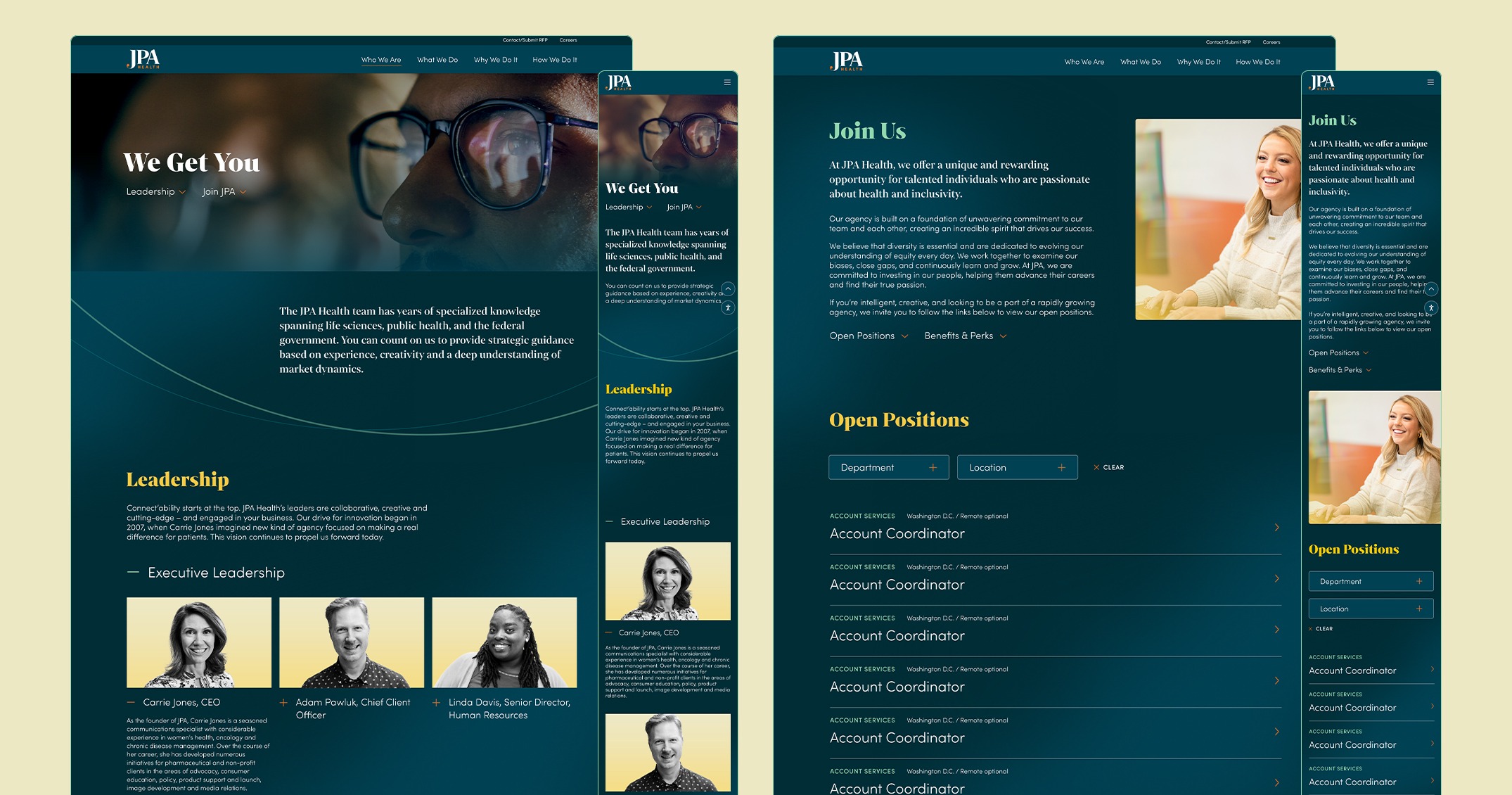
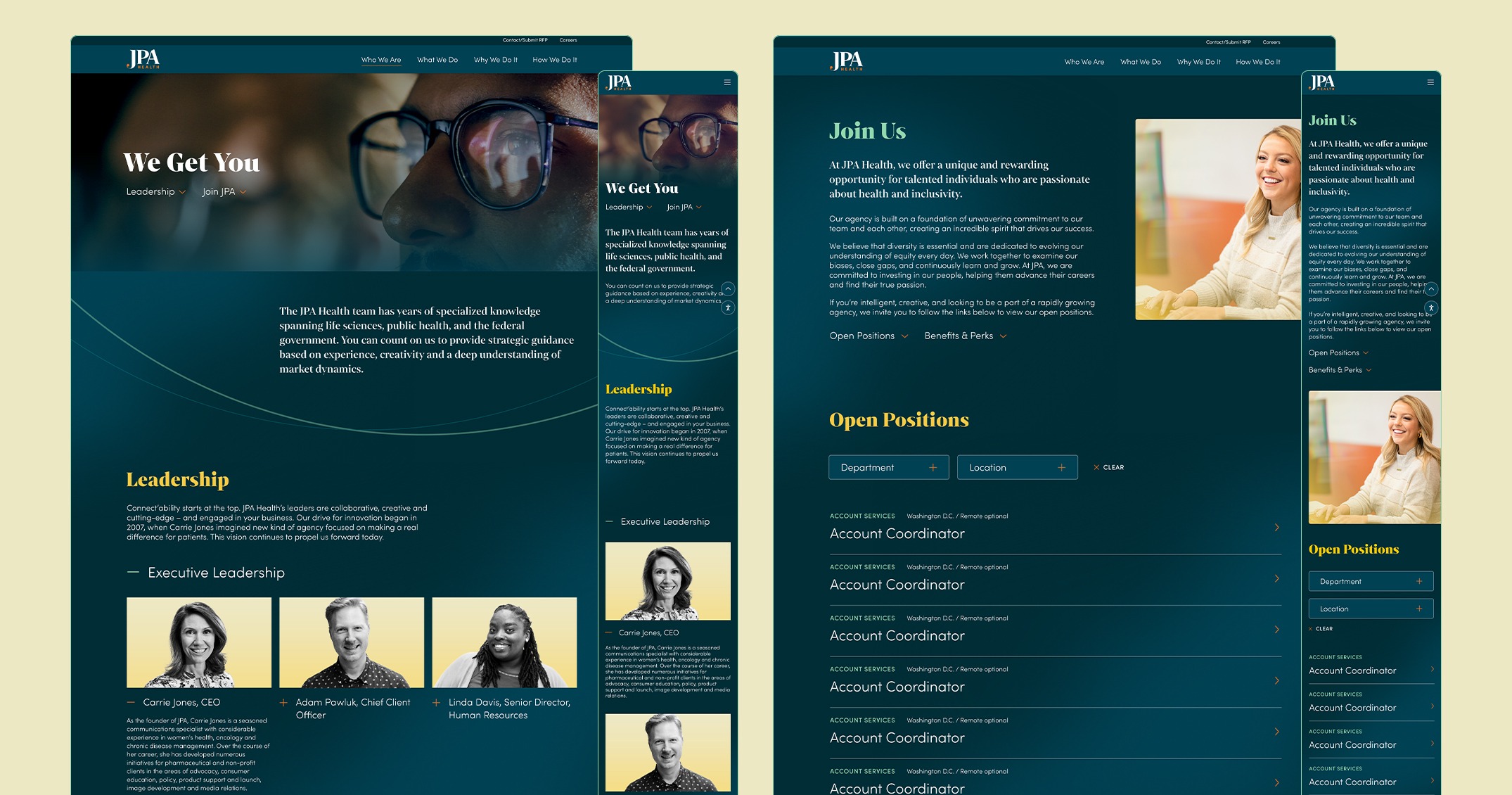
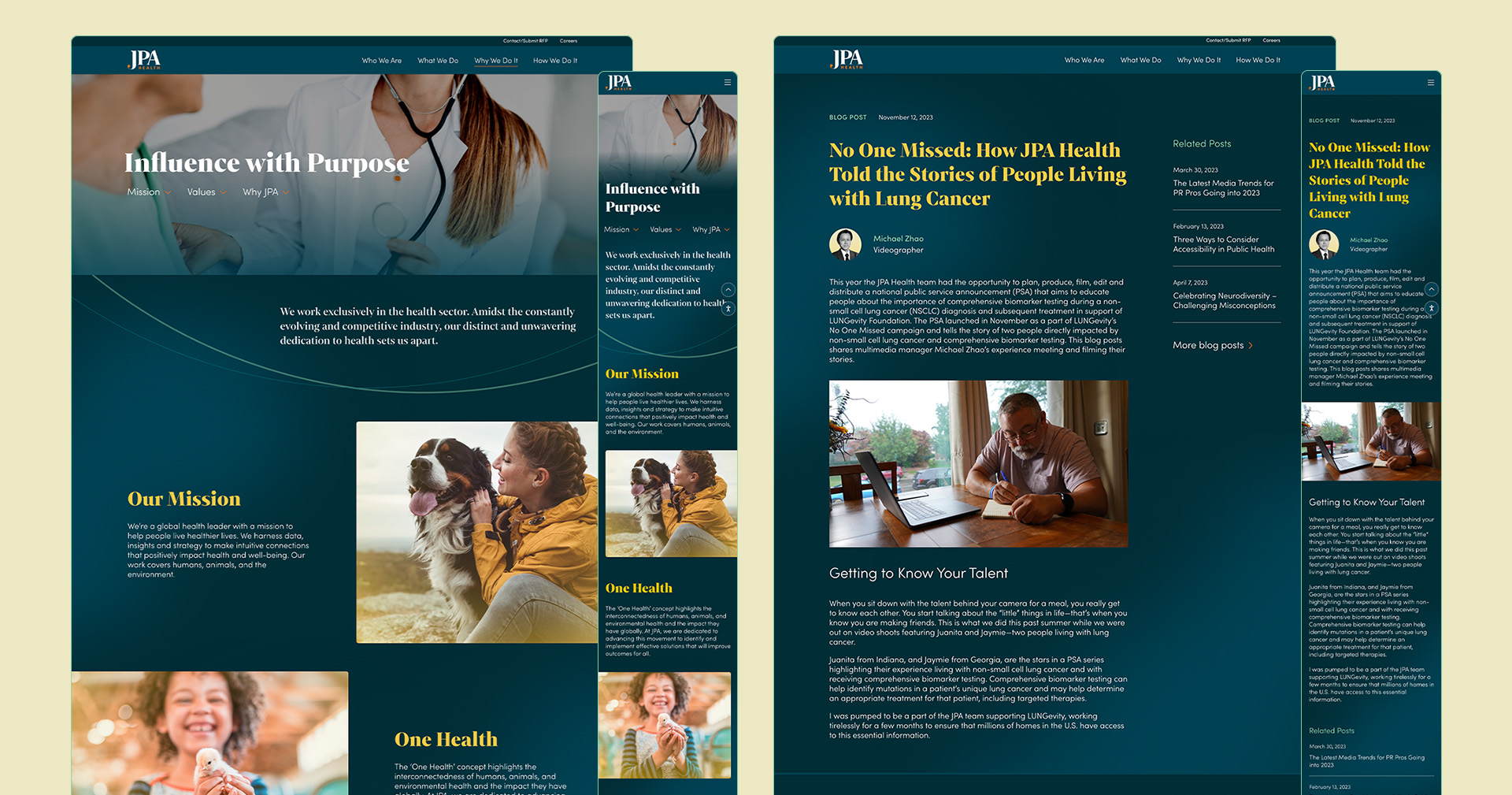
In this site redesign, we wanted to convey the agency’s innovative nature. We chose a dark UI with bright pops of color for headlines and gold-washed images that convey the agency’s sense of warmth.
Throughout the design process, I sought input from my development team. Together, we crafted a website design that excelled in aesthetics and functionality. Considerations we made included using REM rather than pixel font sizes and taking a mobile-first approach. This ensured text styling and content adapted seamlessly across device sizes. Moreover, we discussed how to use our web builder optimally and create a budget-friendly website that is efficient to maintain.


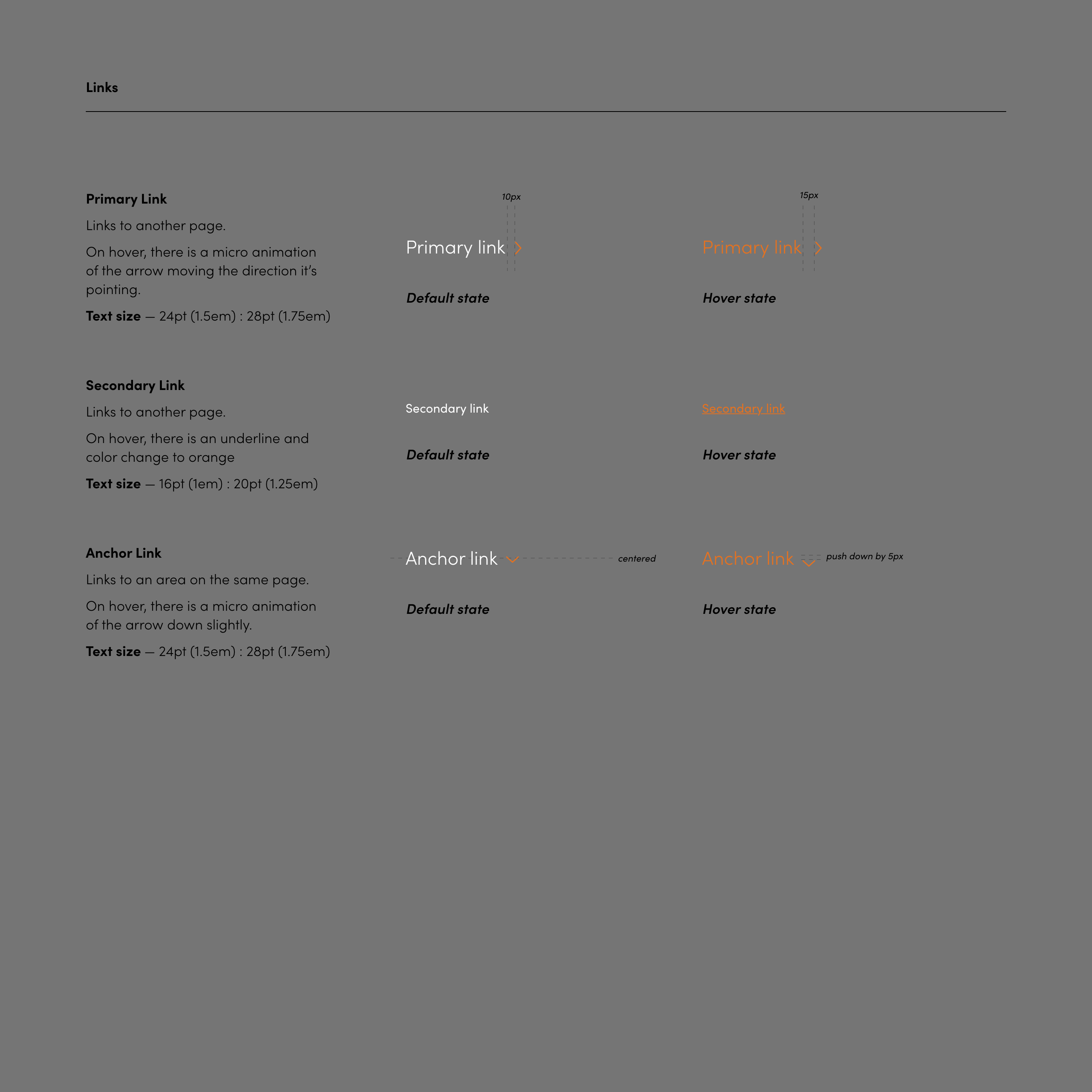
In all my web projects, I advocate for accessibility. Not only is it inclusive, but it positively impacts SEO. For example, with the web copywriter I discussed link copy best practices so that it’s easier to navigate for users who rely on assistive technologies and for search engines indexing.

My role included designing high-fidelity wireframes in collaboration with our web development team and copywriter. The site’s case study pages were especially crucial as we knew how we showcase our work greatly impacts prospective clients’ decision to hire. They were also the most complex wireframes—we needed to tailor the user flow and create templates that work across all cases.
On the case study landing page, I designed a multiple dropdown filter that could be used in other areas of the site. These dropdowns would correlate with tags assigned to each project so that users can precisely find work related to their business inquiry.
For individual case studies, I designed a template of various components that could be used within a page. Basic components were required to the page template—the case title, a main image or video, relevant tags, etc. But for added flexibility, I added optional components: in-line supporting images, client testimonials, an image gallery, metrics counter, and media coverage spotlight.
Case Study Wireframe PDF